どうもyusukeです。
1記事が結構長くなってしまった場合など、
記事冒頭の目次とは別に、ページ内リンクを設定したくなることってありますよね!
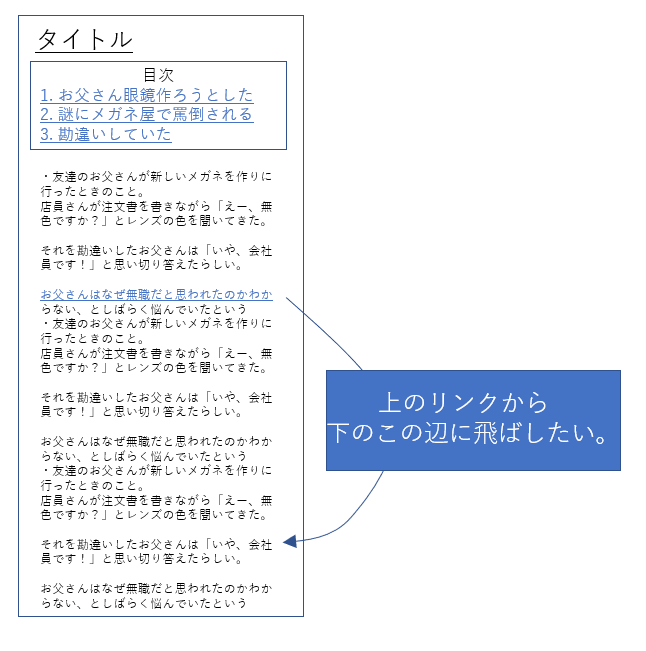
例えば、以下のような場合です。

こんな時に役立つページ内リンク(アンカー)の設定方法について、
分かりやすくまとめてみました。
ページ内リンクを設定する3ステップ
ページ内リンクの設定は、TinyMCE Advancedというプラグインを
導入していると、かなり簡単に設定ができちゃいます。
もし未導入の場合には、以下の記事を参考にしてみてください。
ページ内リンクの設定は以下の3ステップになります。
- リンクの飛び元にテキストリンクを設定する
- リンクの飛び先にアンカーを設定する
- ちゃんと遷移するか確認する
3番目の確認は念のための作業なので、
きちんと設定がされていれば、実質2ステップの作業になってきます。
それでは早速確認していきましょう〜!
テキストリンクを設定する
まずはリンクの飛び元に、テキストリンクを設定します。
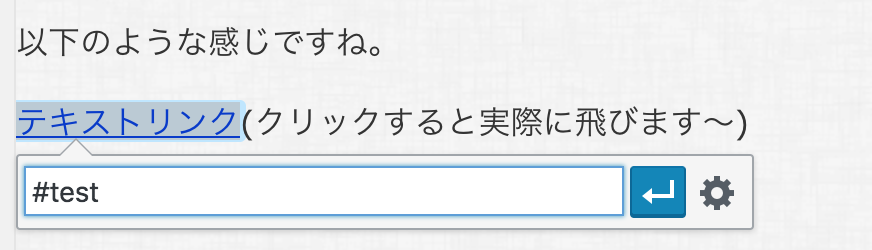
以下のような感じですね。
テキストリンク(クリックすると実際に飛びます〜)
リンクの設定手順を説明していきます!

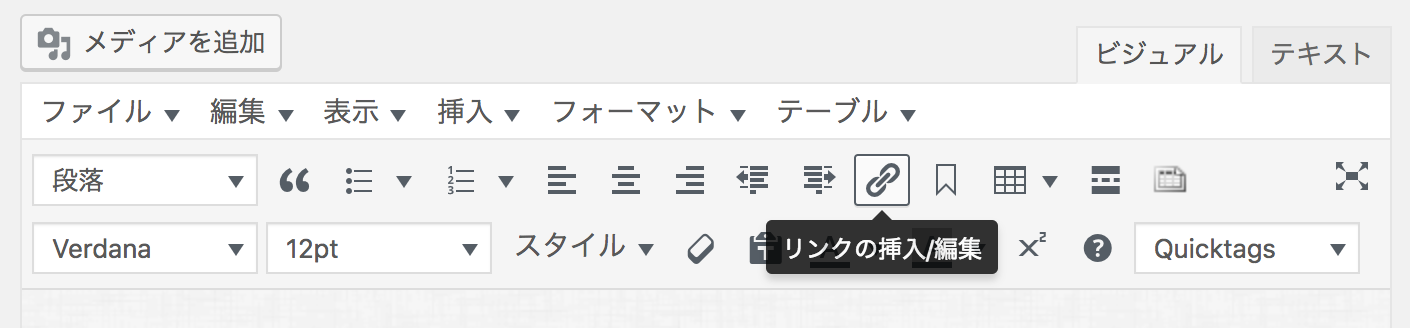
①リンクを設定したいテキスト箇所を選択する
②リンクボタン(上の画像のボタン)をクリックする
そうすると、以下のように文字を入力するボックスが出てくるので、
ここに、#始まりの文字を何か入力してください!
もしページ内リンクを複数設定するような場合には、
#1
#2
#3
のように設定していくのがオススメです。
(今回は1つだけの設定なので、#testとしてみました。)

リンクの飛び先にアンカーを設定する
では続いて、リンクの飛び先を設定します。
ここで、TinyMCE Advanced(プラグイン)の設定が重要になってきます。
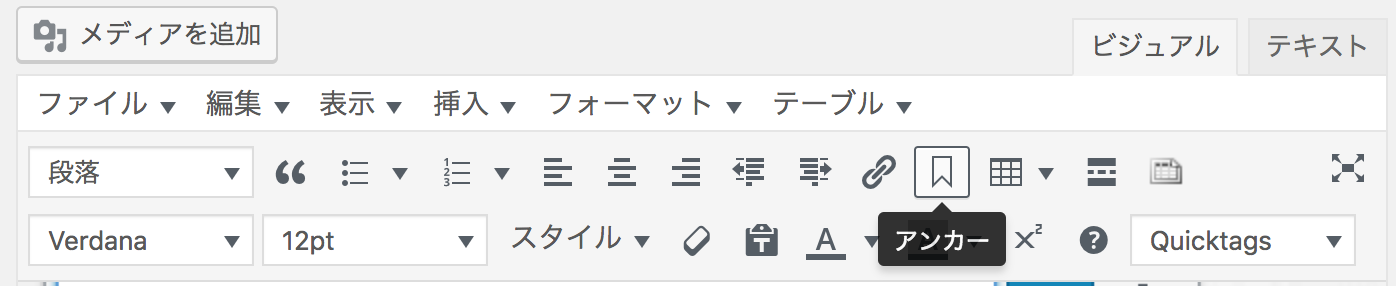
メニューに、以下の「アンカー」ボタンを設置しておくようにしてください。

手順としては、
①飛び先のテキストを選択する
②アンカーボタンをクリックする
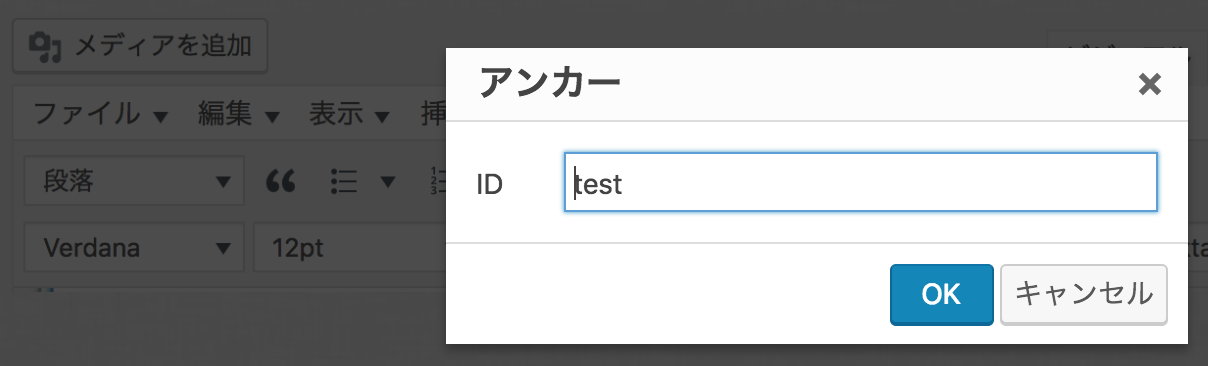
すると、以下のようなポップアップ画面が出てきます。

③ここで、飛び元に設定した、文字を #を抜いて、入力する。
※飛び元には#の入力が必要でしたが、アンカーには#を入力しません←これ重要!
④入力ができたら、OKボタンを押す!
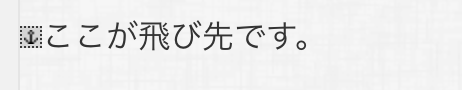
正しく設定ができていれば、飛び先のテキストの左端に、
イカリのマークが出てきます。
ちょっと小さいですが、左端の凛々しいマークが分かりますでしょうか。

リンクが正しく遷移するか確認する
それでは最後に、きちんとリンクが設定されたのかどうか、
確認をして終わりにしましょう!
どのような動きになるのかを知りたい方は、
以下のテキストリンクをクリックされてみてください。