WordPress自体で、表を作成するのは結構難しいですよね。
表のデザインなど、HTMLやCSSなど知識が無いと、自分の思ったデザインの表を作ることができません。
あまり知識が無いけど綺麗な表が作りたい!という方にオススメなのがプラグインのTablepress
です。
もうすでに、使われている方もいるでしょう。
そのままでも綺麗なTablepressですが、一手間を加えるだけでもっとオシャレに!見やすく!変身します。
今回は、そんなテーブルの使い方と装飾の仕方について解説します。
Tablepressの基本的な機能面での装飾方法

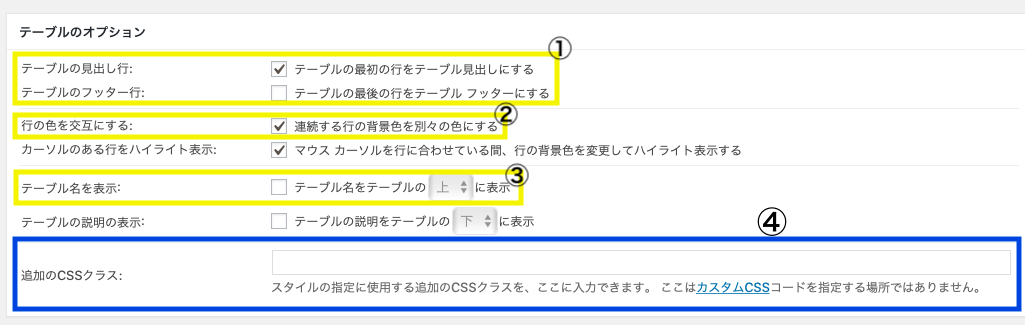
基本的な装飾はTablepressの表制作画面の下の部分からすることができます。
メインで使う部分を具体的に見ていきましょう。
①見出しとフッターの設定
| ここがヘッダー | ここがヘッダー | ここがヘッダー |
|---|---|---|
| 内容 | 内容 | 内容 |
| 内容 | 内容 | 内容 |
| 内容 | 内容 | 内容 |
| 内容 | 内容 | 内容 |
ここで、表の一番上の行を見出しに、一番下の行をフッターに設定することができます。
セルに背景色を自分でつけなくても見出しとフッターは色を変えてくれています。
簡単に見やすく作れるので一番活用する機能でしょう。
②行の色を交互にする
| ここが見出し | ここが見出し | ここが見出し |
|---|---|---|
| 内容 | 内容 | 内容 |
| 内容 | 内容 | 内容 |
| 内容 | 内容 | 内容 |
| 内容 | 内容 | 内容 |
行の色を交互につけることにより、横への表の見易さが増します。
これは標準でつけておくと、いいでしょう。
ただし、セルの結合をした表だと交互にならない場合があるので、その時はチェックを外しましょう。
③テーブル名の表示
テーブルの上か下にテーブル名を表示させることができます。
複数のテーブルを記事で使う場合はあると見栄えが良くなります。
④追加のCSSクラス
この機能を今日はメインでご説明していきます。
後ほど詳しく説明しますが、簡単にいうと自分で作ったテンプレデザインをここで指定して使います。
数学でいう、代入のようなものです。
Tablepressの具体的な装飾の仕方

それでは、Tablepressの表の執筆画面ではできない、もっと凝った装飾の仕方について見ていきましょう。
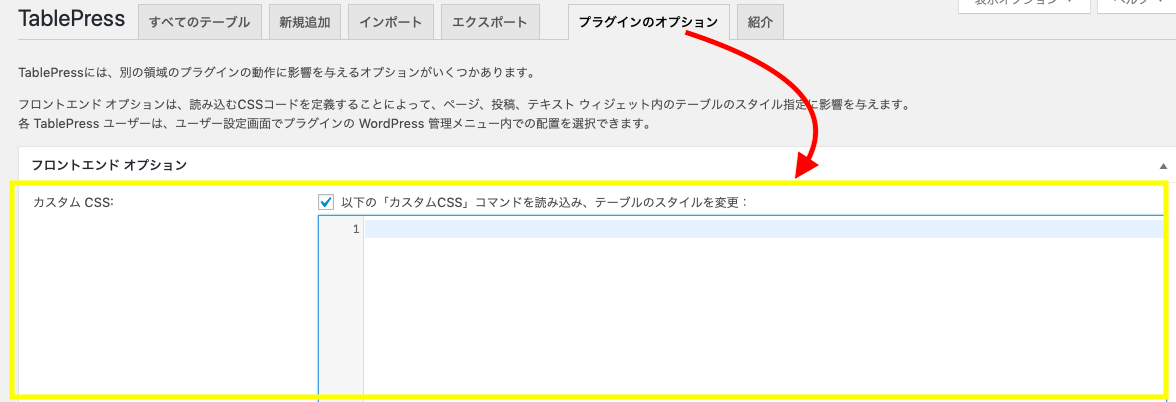
使うのはプラグインオプションの「カスタムCSS」です。
ここにコードを打ち込むことによって装飾することができます。
枠線をつける
Tablepressのデフォルトの表は枠線がついていません。
横方向へは見やすいものの表として見にくい時があります。
そこで、自分でカスタムCSSに以下のようにコードを書きます。
/* 全ての表のセルに枠線を付加する */
.tablepress thead th,
.tablepress tbody tr:first-child td,
.tablepress tbody td,
.tablepress tfoot th {
border-style: solid;
border-width: 1px;
border-color: #ccc;
}
これで全ての表に枠線が挿入できました。
| ここが見出し | ここが見出し | ここが見出し |
|---|---|---|
| 内容 | 内容 | 内容 |
| 内容 | 内容 | 内容 |
| 内容 | 内容 | 内容 |
| 内容 | 内容 | 内容 |
指定した表にだけ枠線を入れる
上記のやり方でカスタムCSSに書くと全ての表に枠線が入ってしまいます。
それでも良い場合は上のコードでいいのですが、一部の表にだけ枠線を入れたい場合は表を指定して枠線を入れる必要があります。
指定した表にだけ枠線を入れたい時には、「.tablepress」の後にテーブルIDを入れることにより、表を指定できます。
/* ID6の表のセルに枠線を付加する */
.tablepress-id-6 thead th,
.tablepress-id-6 tbody tr:first-child td,
.tablepress-id-6 tbody td,
.tablepress-id-6 tfoot th {
border-style: solid;
border-width: 1px;
border-color: #ccc;
}
枠線の種類、太さや色を変える
枠線の種類は、「border-style:」の後ろで変えれます。
枠線の太さは、「border-width: 」の後ろのpx変えましょう。
枠線の色は「border-color:」の後の#の文字列によって変わります。
例えば…
/* ID6のセルを青い点線の枠を付加する */
.tablepress-id-6 thead th,
.tablepress-id-6 tbody tr:first-child td,
.tablepress-id-6 tbody td,
.tablepress-id-6 tfoot th {
border-style: dotted;
border-width: 5px;
border-color: #0000ff;
}
と、カスタムCSSに書くと…下のような表ができます。
| ここが見出し | ここが見出し | ここが見出し |
|---|---|---|
| 内容 | 内容 | 内容 |
| 内容 | 内容 | 内容 |
| 内容 | 内容 | 内容 |
| 内容 | 内容 | 内容 |
セルを塗りつぶす(background-color)
指定のセルだけ塗りつぶす
セルを塗りつぶす(背景色)場合はそのセルを指定し、色を指定することにより塗りつぶせます。
/*ID6に枠線とセルの配色*/
.tablepress-id-8 .row-2 .column-3,
.tablepress-id-8 .row-4 .column-2 {
background-color: #f1d5f2;
}
「row」が行、つまり上から何番目かを指定します。
「column」が列、つまり左から何番目かを指定します。
つまり、上のコードでは「上から2番目で左から3番目のセル」と「上から4番目と左から2番目のセル」を指定しています。
その結果が下の表になります。
| ここが見出し | ここが見出し | ここが見出し |
| 内容 | 内容 | 内容 |
| 内容 | 内容 | 内容 |
| 内容 | 内容 | 内容 |
| 内容 | 内容 | 内容 |
指定の列や行を塗りつぶす
行や列の場合は簡単んです。
先ほどの応用を使い、「row」や「column」のどちらかだけ指定します。
/*ID6の2列目のみ塗りつぶす*/
.tablepress-id-6 .column-2 {
background-color: #f1d5f2 !important;
}
「column-2」つまり2列目だけを塗りつぶします。
| ここが見出し | ここが見出し | ここが見出し |
| 内容 | 内容 | 内容 |
| 内容 | 内容 | 内容 |
| 内容 | 内容 | 内容 |
| 内容 | 内容 | 内容 |
文字の色を変える(color)
セルの塗りつぶしと同じく、文字の色を変えたいセルを指定します。
その後「color:」コードを使い、色を決めています。
/*ID6のセルのフォントカラーの変更*/
.tablepress-id-6 .row-2 .column-3,
.tablepress-id-6 .row-4 .column-2 {
color: red;
}
これは先ほどと同じく「上から2番目で左から3番目のセル」と「上から4番目と左から2番目のセル」を指定しています。
「上から2番目で左から3番目のセル」と「上から4番目と左から2番目のセル」の文字が赤くなりました。
| ここが見出し | ここが見出し | ここが見出し |
| 内容 | 内容 | 内容 |
| 内容 | 内容 | 内容 |
| 内容 | 内容 | 内容 |
| 内容 | 内容 | 内容 |
文字のサイズを変更する(font-size)
先ほどと同様、セルを指定します。
その後「font-size」コードを使い文字サイズを変更します。
/*ID6のセルのフォントカラーの変更*/
.tablepress-id-6 .row-2 .column-3,
.tablepress-id-6 .row-4 .column-2 {
font-size: 30px;
}
これも先ほどと同じく「上から2番目で左から3番目のセル」と「上から4番目と左から2番目のセル」を指定しています。
「上から2番目で左から3番目のセル」と「上から4番目と左から2番目のセル」の文字が大きくなりました。
| ここが見出し | ここが見出し | ここが見出し |
| 内容 | 内容 | 内容 |
| 内容 | 内容 | 内容 |
| 内容 | 内容 | 内容 |
| 内容 | 内容 | 内容 |
追加のCSSクラスを活用する!
そもそも追加のCSSクラスとは何でしょうか?
もし、あなたが下のようなレイアウトの表を大量に作るとします。
| 順位 | 県 | 量 |
|---|---|---|
| 1位 | 青森 | 470,000t |
| 2位 | 長野 | 157,200t |
| 3位 | 山形 | 50,600t |
| 順位 | 県 | 量 |
|---|---|---|
| 1位 | 和歌山 | 196,000t |
| 2位 | 愛媛 | 137,200t |
| 3位 | 静岡 | 1209,600t |
全く同じレイアウトですが、内容だけが違う表です。
これは、カスタムCSSにこのように書いています。
/* ID1の表のセルに枠線を付加する */
.tablepress-id-1 thead th,
.tablepress-id-1 tbody tr:first-child td,
.tablepress-id-1 tbody td,
.tablepress-id-1 tfoot th {
border-style: solid;
border-width: 1px;
border-color: #ccc;
}
/* ID1の見出しの下に枠線を付加する */
.tablepress-id-1 thead th {
padding: 10px;
font-weight: bold;
vertical-align: top;
color: #369;
border-top: 1px solid #ccc;
border-right: 1px solid #ccc;
border-bottom: 3px solid #036 !important;
background: #f3f6f7;
}
/*ID1のセルのフォントカラーの変更*/
.tablepress-id-1 .row-2 {
color: red;
}
/* ID2の表のセルに枠線を付加する */
.tablepress-id-2 thead th,
.tablepress-id-2 tbody tr:first-child td,
.tablepress-id-2 tbody td,
.tablepress-id-2 tfoot th {
border-style: solid;
border-width: 1px;
border-color: #ccc;
}
/* ID2の見出しの下に枠線を付加する */
.tablepress-id-2 thead th {
padding: 10px;
font-weight: bold;
vertical-align: top;
color: #369;
border-top: 1px solid #ccc;
border-right: 1px solid #ccc;
border-bottom: 3px solid #036 !important;
background: #f3f6f7;
}
/*ID12のセルのフォントカラーの変更*/
.tablepress-id-13 .row-2 {
color: red;
}
そうです!!!
全く同じCSSをtable press-idだけ変えて2回書いています。
同じレイアウトが3つ…4つ…100など越えると何回も同じCSSを繰り返し書くのはかなり大変な作業です。
しかも、かなり膨大な量のCSSのシートになってしまうと、探したいIDのコードがどこいあるのか分からなくてなってしまいます。
この無駄な繰り返しを防止するのが追加のCSSクラスです。
このレイアウトをテンプレートとして作り、好きな記事に反映させるためのものです。
実際にやりながら詳しく見てみましょう。
追加のCSSクラスの作り方
まずは、自分で作りたいテンプレートの名前を決めます。
なんでもいいのですが、ここでは「Table-sample1」にします。
あとは、簡単です!
今まで「tablepress-id-○」と書いていたところを自分の決めたテンプレートの名前に変えるだけです。
こうすることで、「Table-sample1」がこんなレイアウトだ!ということを定義できました。
/*##########Table_sample1を定義する#############*/
/* セルに枠線を付加する */
.Table_sample1 thead th,
.Table_sample1 tbody tr:first-child td,
.Table_sample1 tbody td,
.Table_sample1 tfoot th {
border-style: solid;
border-width: 1px;
border-color: #ccc;
}
/*見出しの下にボーダーを引く*/
.Table_sample1 thead th {
padding: 10px;
font-weight: bold;
vertical-align: top;
color: #369;
border-top: 1px solid #ccc;
border-right: 1px solid #ccc;
border-bottom: 3px solid #036 !important;
background: #f3f6f7;
}
/*1位は赤色で表示*/
.Table_sample1 .row-2 {
color: red;
}
こんな感じで、「tablepress-id-○」のところを自分で決めたレイアウトの名前、今回は「Table-sample1」に置き換えれたらOKです。
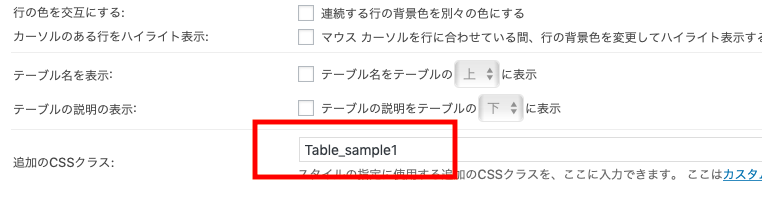
次に、作ったレイアウトを反映させたい記事の追加のCSSクラスのところに自分の決めたレイアウトの名前を打ち込みます。
今回は「Table-sample1」と入れてみます。

そうすると、入れた記事になんと、そのレイアウトが反映されます。
| 順位 | 県 | 量 |
|---|---|---|
| 1位 | 山梨 | 41,400t |
| 2位 | 長野 | 38,300t |
| 3位 | 山形 | 18,200t |
この作ったレイアウトを他の記事にも入れることで、CSSを最初から書かなくても同じレイアウトの表が大量生産できます。
このようなレイアウトを5つくらい作っておくとバリエーションが増え、とても便利です!
まとめ
いかがでしたか?
今回は、Tablepressの装飾の仕方の基本についてまとめました。
今回、書いてあることがコンプリートできれば、幅広いく好きなレイアウトを作ることができます。
ぜひ、理想のブログのために活用してみてください。