今回はグローバルメニューの設定方法を解説していきます!
グローバルメニューとは
まず「グローバルメニュー」という言葉を聞いたことがあるでしょうか?
恐らくあまり普段聞かない言葉ですよね!
でも安心してください。
敢えてカッコ良さげな名前で呼んでいますが、実は誰もが見た事のある「アレ」のことです。
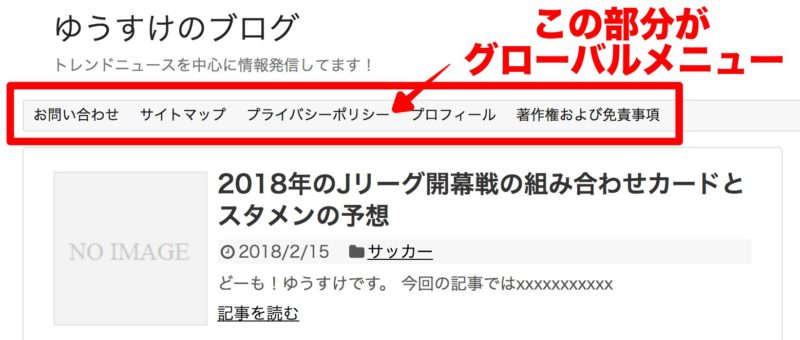
ずばり、これです!!

上の画像のグローバルメニューは、
何となく順番に違和感を感じますよね・・!
これはグローバルメニューを設定していないので、固定ページを作成した順番に自動で並べられてしまっているからなんです。
グローバルメニューを設定していくことで、並び順を綺麗にしていきましょう。
グローバルメニュー設定の手順動画
今回の動画は固定ページが作成完了している前提で話を進めています。
固定ページの作成手順については以下の記事をご確認ください。

メニューの並び順に関する補足
動画では、プロフィールを最も左端に持っていきました。
それはまず自分が何者なのか、ということを知ってもらう事がこのブログの信頼度を高める上で最も重要だと私が考えたからです。
(何を重要と考えるは、運営するサイトによっても色々な判断があるかとは思います。)
とはいえ、重要なページから左から順に並べた方が良いのは確かです。
というのも人間行動学の理論では、
人間は左から右に、上から下に画面を見るとされてします。
それなので、グローバルメニューは重要なページから順に左から並べましょう!
グローバルメニューの応用方法
今回の動画では以下の5つの固定ページをグローバルメニューに並べる内容としました。
- プロフィール
- プライバシーポリシー
- 著作権および免責事項
- お問い合わせ
- サイトマップ
これには大きく2つの理由があります。
- 最初にブログ運営当初は投稿記事数も少なく、他にグローバルメニューに並べられるコンテンツがまだ殆ど無いことが予想されるため
- また、グーグルアドセンスに通過するために、プライバシーポリシーなどがしっかりと用意されているサイトだと認識してもらい易くする狙い
しかし、もし既にある程度ブログを運営されている場合や、今後記事数が増えていった場合には、他にも設定方法があります。
例えば、「カテゴリー」をグローバルメニューに配置する方法などです。
プライバシーポリシーやお問い合わせよりは、一般の読者がクリックする可能性が高くなりますよね!
ただ、気をつけていただきたいのは、
グローバルメニューを応用して設定する場合にも、プライバシーポリシーやお問い合わせのメニューはフッター部分に必ず設置するようにしてください。
もし完全にこれらのページをブログから排除してしまうと、アドセンスの規約違反となって、アドセンスアカウントが最悪停止になってしまう可能性があります。
気をつけるようにしましょう!