今回はSimplicityのテンプレートを用いたサイトで、ヘッダー画像を設定する手順について解説をしていきます。
トレンドブログの場合、デザインよりもコンテンツに力を注ぐべきです!
しかし、デザインに関して唯一しっかりとやっておいた方が良いのが、ヘッダー画像です。
ヘッダー画像を設定しておいた方が良いと考えるのには主に2つ理由があります。
- サイトの顔であり単純に目立つ!
- サイト運営の本気度が違って見えるので、アドセンスの審査に通りやすくなる
トップページでも、記事ページでも常に表示されているのがヘッダー部分になってくるので、それだけにはやり目立ちますよね!
人の見た目は9割という本がありましたが、サイトに置き換えると、サイトのヘッダーの見た目は9割と思ってください(笑)

では早速ヘッダー画像の設定手順を動画で確認していきましょう♫
設定手順の解説動画
ヘッダー画像の高さを変更したい場合
解説動画の中では触れていなかったのですが、
ヘッダー画像の高さの幅をもう少し広げたいという場合の対応方法について、少し補足をしておきます。

~設定ステップ~
上記のように左のメニューの中に「ヘッダーの高さpx」という項目があります。
デフォルトは100という値が指定されていますので、それを200に書き換えてあげます。
そのあとに一度、公開ボタンを押すようにしてください。(←これが結構重要です。)
解説動画と同じように画像を任意のサイズに切り抜いて設定をします。
再度、公開ボタンを押します。
以上でヘッダー画像の高さをお好きなサイズに変更することが可能です!
モバイル(スマホ)用のヘッダーは別で設定が必要
これを見て、マジか・・と思われたと思います。笑
実はワードプレスのほとんどのテンプレートが、PC用とモバイル用でぞれぞれヘッダー画像を設定をしてやる必要があるんです。
以下は設定手順になります。
画像を設定する
①ヘッダーの高さを指定します(下の画像では20としました)
②画像をアップロードします

設定手順はPCの時と若干異なり、あらかじめ表示させたい部分だけに加工をした画像をアップロードしてやる必要があります。
PCの画像をそのままアップロードすると、下記のように画像の上部分が自動的に切り取られる仕様になっていますので、注意してください

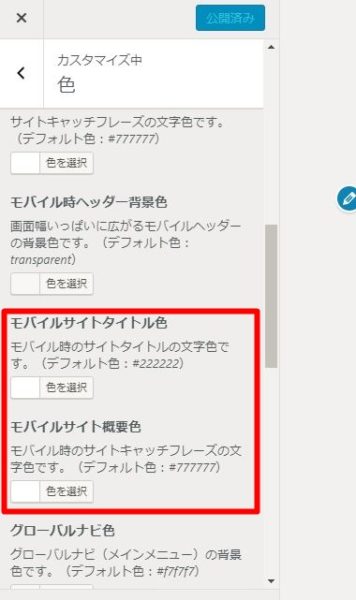
文字の色を変更
画像がアップロードできましたら、ヘッダー部分の文字色を変更してあげます。
モバイル用にも専用の変更メニューが用意されていますので、設定してやります。(下図参考)

最後に
以上がヘッダー画像設定の解説となります。
オリジナリティのあるヘッダー画像を設定することで、読者の興味を引き、あなたのブログファンを獲得していきましょう!